上一篇关于高亮显示搜索的关键词,用的是个项个项高亮,需要用户一步一步点击,才能看到所有搜索到的位置,用的是DOM操作的聚焦和setCreateRange,一旦用户做其他操作(失焦),就是去高亮效果。
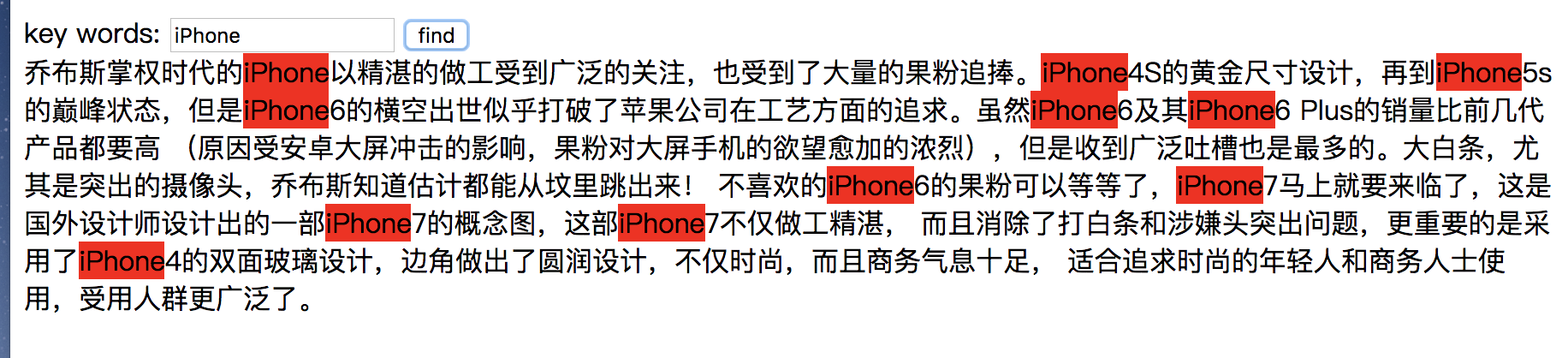
下面使用的是多段落中的查找内容进行html替换,加上background: red样式。可以高亮显示所有查找出的关键词,并且不会失焦。
乔布斯掌权时代的iPhone以精湛的做工受到广泛的关注,也受到了大量的果粉追捧。iPhone4S的黄金尺寸设计,再到iPhone5s的巅峰状态,但是iPhone6的横空出世似乎打破了苹果公司在工艺方面的追求。虽然iPhone6及其iPhone6 Plus的销量比前几代产品都要高 (原因受安卓大屏冲击的影响,果粉对大屏手机的欲望愈加的浓烈),但是收到广泛吐槽也是最多的。大白条,尤其是突出的摄像头,乔布斯知道估计都能从坟里跳出来! 不喜欢的iPhone6的果粉可以等等了,iPhone7马上就要来临了,这是国外设计师设计出的一部iPhone7的概念图,这部iPhone7不仅做工精湛, 而且消除了打白条和涉嫌头突出问题,更重要的是采用了iPhone4的双面玻璃设计,边角做出了圆润设计,不仅时尚,而且商务气息十足, 适合追求时尚的年轻人和商务人士使用,受用人群更广泛了。
效果如下:

本来想用replace方法,应该会更简洁,不用像上面那样一步一步的拼接了。若有其他办法的伙伴,请@我。